
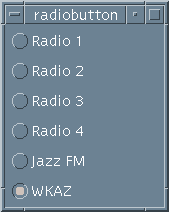
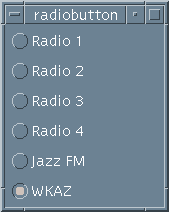
Fig. 14.1 A RadioBox set of Toggle Widgets
A Toggle Widget basically provides a simple switch type of selection. The Toggle is either a square or circle shape indicator which if pressed can be turned on and if pressed again turned off. Text and pictorial items (pixmaps) can be used to label a Toggle .
Several Toggle widgets can be grouped together to allow greater control of selection. Motif provides two methods of grouping Toggles together.

Fig. 14.1 A RadioBox set of Toggle Widgets
Fig. 14.2 A CheckBox set of Toggle Widgets
To create a single Toggle use
XtVaCreateManagedWidget() with a
xmToggleButtonWidgetClass
pointer or use XmCreateToggleButton() .
The header file <Xm/ToggleB.h> holds definitions etc for this
widget.
Several Toggle Resources are relevant to the programmer:
The Pixmap is a standard X data type. You can use XmGetPixmap() to load in a Pixmap from a file. (See Chapter 15 on Graphics and Xlib for further details.)
Toggle Callbacks have the usual callback function format and are prototyped by:
void toggle_cbk(Widget, XtPointer,
XmToggleCallbackStruct *).
Toggle Callbacks are activated upon an XmNvalueChangedCallback. The XmToggleCallbackStruct has a boolean element set that is True if the Toggle is on. The toggle.c (Section 14.3 below) illustrates the use of Toggle callbacks.
#include <Xm/Xm.h>
#include <Xm/ToggleB.h>
#include <Xm/RowColumn.h>
/* Prototype callback */
void toggle1_cbk(Widget , XtPointer ,
XmToggleButtonCallbackStruct *),
void toggle2_cbk(Widget , XtPointer ,
XmToggleButtonCallbackStruct *);
main(int argc, char **argv)
{
Widget toplevel, rowcol, toggle1, toggle2;
XtAppContext app;
toplevel = XtVaAppInitialize(&app, "Toggle", NULL, 0,
&argc, argv, NULL, NULL);
rowcol = XtVaCreateWidget("rowcol",
xmRowColumnWidgetClass, toplevel,
XmNwidth, 300,
XmNheight, 200,
NULL);
toggle1 = XtVaCreateManagedWidget("Dolby ON/OFF",
xmToggleButtonWidgetClass, rowcol, NULL);
XtAddCallback(toggle1, XmNvalueChangedCallback,
toggle1_cbk, NULL);
toggle2 = XtVaCreateManagedWidget("Dolby B/C",
xmToggleButtonWidgetClass, rowcol, NULL);
XtAddCallback(toggle2, XmNvalueChangedCallback,
toggle2_cbk, NULL);
XtManageChild(rowcol);
XtRealizeWidget(toplevel);
XtAppMainLoop(app);
}
void toggle1_cbk(Widget widget, XtPointer client_data,
XmToggleButtonCallbackStruct *state)
{ printf("%s: %s\n", XtName(widget),
state->set? "on" : "off");
}
void
toggle2_cbk(Widget widget, XtPointer client_data,
XmToggleButtonCallbackStruct *state)
{ printf("%s: %s\n", XtName(widget), state->set ? "B" : "C");
}
You can, if you wish, group RadioBoxes or CheckBox Toggles in RowColumn, or Forms yourself (as has been done in the above toggle.c program).
However, Motif provides a few convenience functions, XmCreateSimpleRadioBox() and XmCreateSimpleCheckBox() are common examples.
Basically, these are RowColumn Widgets with Toggle children created automatically. Appropriate resources can be set, e.g. XmNindicatorType or XmNradioBehaviour (in this enhanced RowColumn Widget) .