
Figure: Browser Version 2 JavaScript Example (Explorer)
So far our examples have done everything inside JavaScript:
The program achieves a similar task as the previous example but in a completely different way:

Figure: Browser Version 2 JavaScript Example (Explorer)

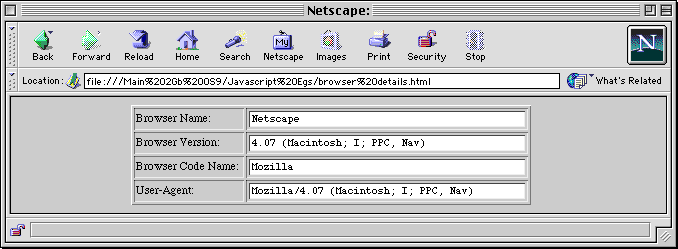
Figure: Browser Version 2 JavaScript Example (Netscape)
<HEAD>
<SCRIPT>
<!-- This script and many more are available free online at -->
<!-- The JavaScript Source!! http://javascript.internet.com -->
<!-- Begin
function whatBrowser() {
document.Browser.Name.value=navigator.appName;
document.Browser.Version.value=navigator.appVersion;
document.Browser.Code.value=navigator.appCodeName;
document.Browser.Agent.value=navigator.userAgent;
}
// End -->
</SCRIPT>
<BODY onLoad="whatBrowser()">
<CENTER>
<TABLE BORDER>
<FORM NAME="Browser">
<TR>
<TD> Browser Name: </TD>
<TD> <INPUT TYPE="txt" NAME="Name" Size="45"></TD>
</TR>
<TR>
<TD> Browser Version: </TD>
<TD> <INPUT TYPE="txt" NAME="Version" Size="45"></TD>
</TR>
<TR>
<TD> Browser Code Name: </TD>
<TD> <INPUT TYPE="txt" NAME="Code" Size="45"></TD>
</TR>
<TR>
<TD> User-Agent: </TD>
<TD> <INPUT TYPE="txt" NAME="Agent" Size="45"></TD>
</TR>
</FORM>
</TABLE>
</CENTER>
</BODY>
</HTML>