
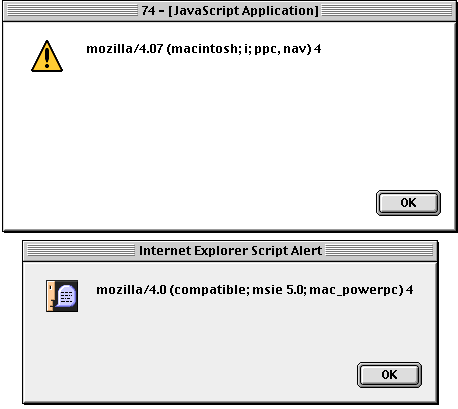
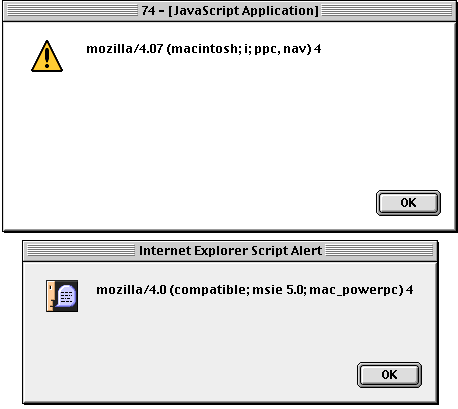
Figure: Browser Version JavaScript Example (Netscape and Explorer Shown)

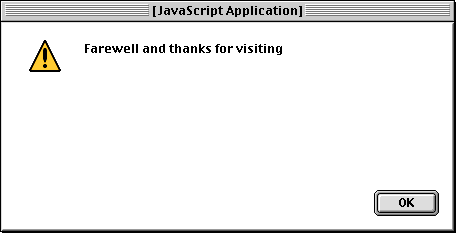
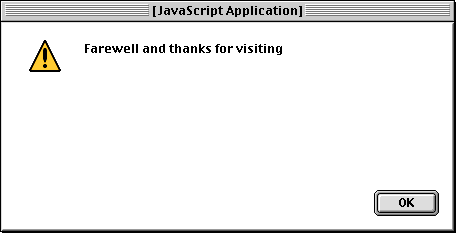
Figure: Browser Version Page Exit JavaScript Example (Netscape Shown)
We can add more functions that get called on different events:
The program also introduces some more objects and some useful applications of JavaScript:

Figure: Browser Version JavaScript Example (Netscape and Explorer Shown)

Figure: Browser Version Page Exit JavaScript Example (Netscape Shown)
The full code for this example is:
<html>
<head>
<script language="javascript">
function popup(){
var major = parseInt(navigator.appVersion);
var minor = parseFloat(navigator.appVersion);
var agent = navigator.userAgent.toLowerCase();
document.write("<h1>Details in Popup</h1>");
window.alert(agent + " " + major);
}
function farewell(){
window.alert("Farewell and thanks for visiting");
}
</script>
</head>
<body onLoad="popup()" onUnLoad="farewell()">
</body>
</html>