
A Simple MHEG Example
Below (Fig 8.3) is a very simple scene that displays a bitmap and text. The user can press the 'Left' button on the input device and a transition is made from the current scene, InfoScene1, to a new scene, InfoScene2.

Simle MHEG Example
The pseudo-code from the above scene may look like the following:
(scene:InfoScene1
<other scene attributes here>
group-items:
(bitmap: BgndInfo
content-hook: #bitmapHook
original-box-size: (320 240)
original-position: (0 0)
content-data: referenced-content: "InfoBngd"
)
(text:
content-hook: #textHook
original-box-size: (280 20)
original-position: (40 50)
content-data: included-content: "1. Lubricate..."
)
links:
(link: Link1
event-source: InfoScene1
event-type: #UserInput
event-data: #Left
link-effect: action: transition-to: InfoScene2
)
)
A More Complex Example (Turin)
Another example application lets users retrieve tourist information about the city of Turin, Italy. URL: http://drogo.cselt.stet.it/ufv/mediatouch/mh5webapp/to_audio_e_0.mh5
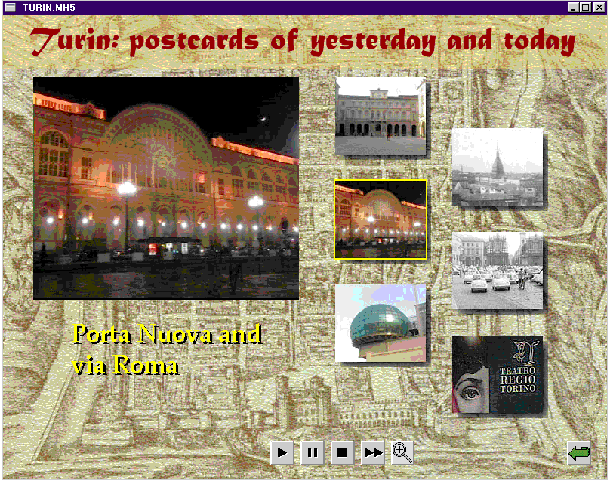
Figure 8.4 shows a screen shot of the main_scene object. This scene consists of
The playback of the video clip synchronizes with the subtitle's content. Selecting an interactive thumbnail constrains the playback to the associated temporal segment.

MHEG Example Presentation (Turin Guide)
The code listing below is an excerpt from the Turin application's MHEG textual notation:
{:Application ("turin.mh5" 0)
:OnStartUp ( // sequence of initialization
actions
:TransitionTo (("main_scene.mh5" 0)) //
activation of the first scene
)
}
{:Scene ("main_scene.mh5" 0)
:OnStartUp ( // sequence of initialization
actions
preload (2) // the connection to the
source of the video clip is set up
...
setCounterTrigger (2 3 190000) // book a
time code event at 190000 msec
...
)
:Items ( // both presentable ingredients and
links
{:Bitmap 1 // background bitmap
:InitiallyActive true
:CHook 3 // JPEG
:OrigContent
:ContentRef ("background.jpg")
:OrigBoxSize 800 600
:OrigPosition 0 0
}
{:Stream 2 // video clip
:InitiallyActive false
:CHook 101 // MPEG-1
:OrigContent
:ContentRef ("turin.mpg")
:Multiplex (
{:Audio 3 // audio component of the
video clip
:ComponentTag 1 // refers to audio
elementary stream
:InitiallyActive true
}
{:Video 4 // video component of the
video clip
:ComponentTag 2 // refers to
video elementary stream
:InitiallyActive true
:OrigBoxSize 352 288
:OrigPosition 40 80
}
)
}
{:HotSpot 20 // "Porta Nuova" hotspot
:InitiallyActive true
:OrigBoxSize 120 100
:OrigPosition 440 214
}
... // 25 more presentable ingredients
{:Link 30 // selecting an "interactive"
thumbnail
:EventSource (20) // "Porta Nuova"
hotspot
:EventType IsSelected
:LinkEffect (
:SetSpeed (2 1 1) // video clip:
speed is set to 1/1 (normal)
:SetCounterPosition (2 190000) //
initial point of the segment
:SetCounterEndPosition (2 246500) //
end point of the segment
:Run (2) // activate playback with
the above settings
)
}
{:Link 49 // the video clip crosses a pre
defined time code position
:EventSource (2) // video clip
:EventType CounterTrigger
:EventData 3 // booked at startup by
setCounterTrigger (2 3 190000)
:LinkEffect (
:SetData (5 // text subtitle is set
to a new string, that is
:NewRefContent ("st9.txt")) //
"Porta Nuova and via Roma"
:SetHighlightStatus (20 true) //
hotspot 20 is highlighted
)
}
... // 58 more links
)
:SceneCS 800 600 // size of the scene's
presentation space
}