
Reflective writing:
LEARNING FROM CMT119
Overview
In this module I learnt how to develop webpages using HTML and CSS best practices, decomposition and problem solving using computational thinking, number systems and data representation, as well as reflection.
The learning processes and personal learning intention
In 7 lectures and 2 support sessions across weeks 1 to 4, complemented by online videos, 28.5 hours of the module were delivered either in person and/or online on the module. The remaining 71.5 hours I was expected to be complete outside class. My learning intention was to appreciate computational methods as a problem-solving tool. I struggled with structuring the extra hours I needed to cover for the module. To improve on this for other modules, I will be scheduling study time on days prior to lectures on a calendar app and using a cost-reward system to develop the habit.
The assessment
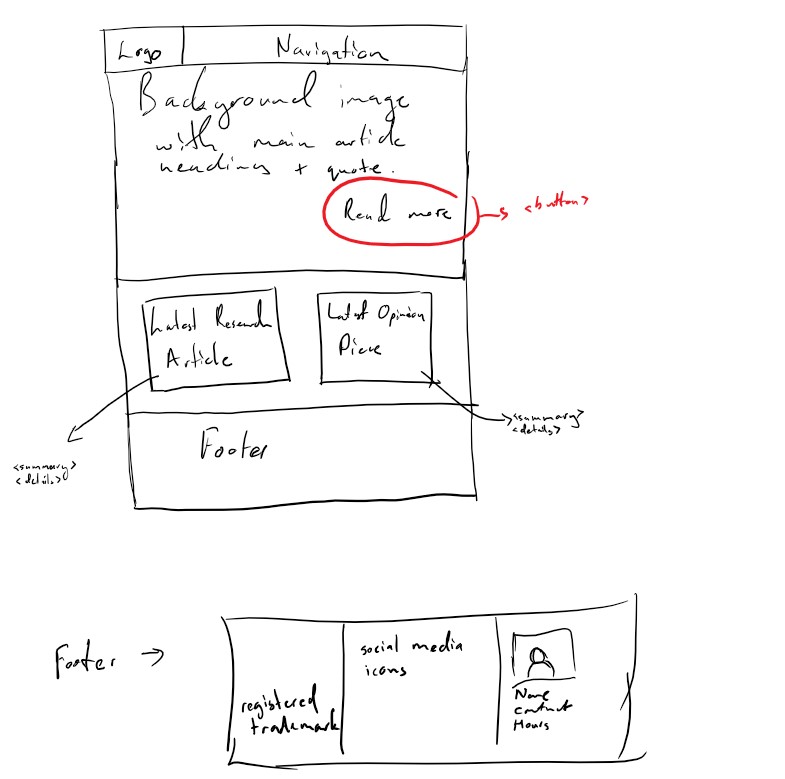
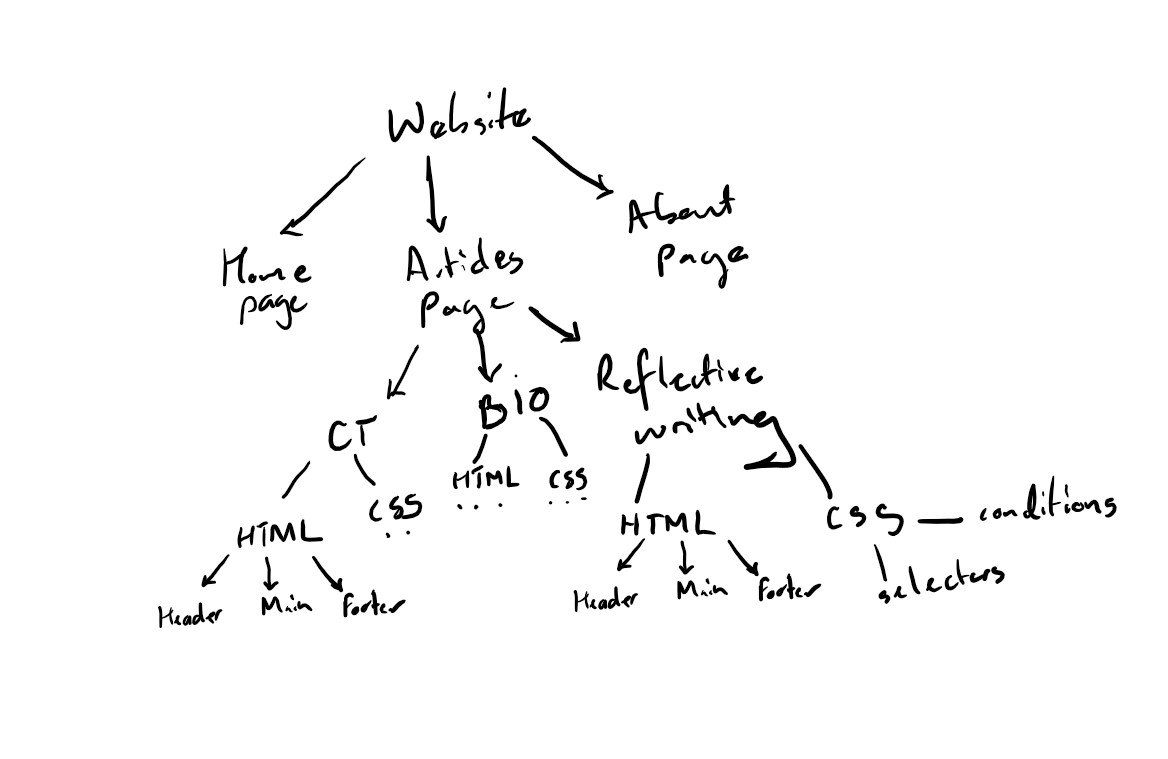
I started by researching content for the website. After selecting and structuring it, I used a skeletal graphical representation of the website that suited the content.

I worked on the homepage first in HTML then in CSS, using observed patterns from several websites and iterating till essential elements functioned as intended. I then used the homepage as a template for the article page template. Rather than separating and repeating styling, I added rules specific for articles to the existing CSS file. In future, I would further separate these to avoid repetition while keeping the code manageable. Breaking down the task into separate components using a logic tree helped me organize what I needed to do and I will continue to use the technique in other assessments and challenges. Observing patterns based on data structures and design patterns will also be useful in the module on Algorithms, Data Structures and Programming.

What went well?
Using resources from W3Schools and MDN made me familiar with searching through documentation for specifications on the repositories. Finding opportunities for using semantic HTML and structuring my DOM for good accessibility also provided additional insights on the impact of design choices. Looking for best practice examples for solving problems and/or drawing on techniques from other fields will inform future attempts to solve problems. Standardizing naming systems for my HTML and CSS was one such practice that improved my workflow. This is applicable across different programming languages. I also felt confident with using browser development tools. Continuing to familiarise with available troubleshooting tools in my source-code editor will help me quickly identify bugs in my code.
What didn't go very well?
The team practice with building a landing page suffered from insufficient communication on strategy. For the assessment, I resolved this by outlining a strategy to help me map my steps. I missed an opportunity to receive feedback by not submitting the early web page building exercises. A concept I have recently learnt from Software Engineering, the 20% rule, would have helped me prioritize work to complete, and obtain feedback. I will use the principle to quickly complete work and get feedback in work and study. Getting used to seeking feedback will also help me with my dissertation.