
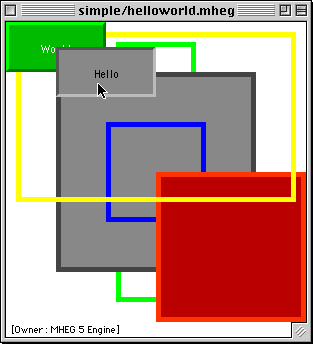
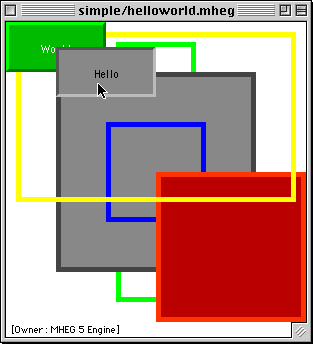
The Simple example produces the following output shown in Fig 8.5

MHEG Simple application Example
The presentation create two buttons, labelled ``Hello'' and ``World'' respectively, and some recangle graphics.When pressed the button is brought to the foreground of the display.
The applet is called via:
<html>
<head>
<title>MHEG-5 Engine written in Java</title>
</head>
<body bgcolor="#ffffff">
<center>
<h1>MHEG-5 Engine</h1>
<applet
name="MHEG 5 Engine"
code="mheg5/POM/Mheg5Applet.class"
codebase="applications/"
archive="mhegwww.zip"
width="510"
height="346"
align="center"
alt="If you had a java-enabled browser, you would see an applet here.">
<hr>If your browser recognized the applet tag,
you would see an applet here.<hr>
<param name="objectBasePath" value="file:.">
<param name="groupIdentifier" value="simple/startup">
<param name="mon" value="false">
</applet>
</center>
</body>
</html>
The MHEG modules for this presentation are:
The MHEG code for each module is a follows:
startup:
{:Application ("simple/startup" 0)
//:OnStartUp (:TransitionTo(("simple/helloworld.mheg" 0)))
:Items(
{:Link 1
:EventSource 1
:EventType IsRunning
:LinkEffect (:TransitionTo(("simple/helloworld.mheg" 0)))
}
)
}
\end{verbatim
{\bf helloworld.mheg}
\footnotesize
\begin{verbatim}
{:Scene ( "simple/helloworld.mheg" 0 )
:Items
(
{:Rectangle 4000
:OrigBoxSize 80 260 :OrigPosition 110 20
:OrigLineWidth 5 :OrigLineStyle 1
:OrigRefLineColour Green :OrigRefFillColour transparent
}
{:Rectangle 4001
:OrigBoxSize 200 200 :OrigPosition 50 50 :OrigLineWidth 5 :OrigLineStyle 1
:OrigRefLineColour DarkGray :OrigRefFillColour Gray
}
{:Rectangle 4002
:OrigBoxSize 100 100 :OrigPosition 100 100
:OrigLineWidth 5 :OrigLineStyle 1
:OrigRefLineColour Blue :OrigRefFillColour transparent
}
{:Rectangle 4003
:OrigBoxSize 150 150 :OrigPosition 150 150
:OrigLineWidth 5 :OrigLineStyle 1
:OrigRefLineColour "#FF2211" :OrigRefFillColour DarkRed
}
{:Rectangle 4004
:OrigBoxSize 280 170 :OrigPosition 10 10
:OrigLineWidth 5 :OrigLineStyle 1
:OrigRefLineColour Yellow :OrigRefFillColour transparent
}
{:PushButton 4005 :InitiallyActive true
:OrigBoxSize 100 50
:ButtonRefColour DarkGreen :OrigLabel "World"
}
{:PushButton 4006 :InitiallyActive true
:OrigBoxSize 100 50 :OrigPosition 50 25
:ButtonRefColour Gray :OrigLabel "Hello"
}
{:Link 1015
:EventSource 4006 :EventType IsSelected
:LinkEffect ( :BringToFront ( 4005 )
:SetHighlightStatus ( 4005 true ) )
}
{:Link 1016
:EventSource 4005 :EventType IsSelected
:LinkEffect ( :BringToFront ( 4006 ) )
}
{:Link 1017
:EventSource 4005 :EventType CursorEnter
:LinkEffect ( :BringToFront ( 4005 ) )
}
{:Link 1018
:EventSource 4006 :EventType CursorEnter
:LinkEffect ( :BringToFront ( 4006 ) )
}
{:ObjectRefVar 100 :OrigValue :ObjectRef 4001 }
{:ObjectRefVar 101 :OrigValue :ObjectRef 4002 }
{:Link 1000
:EventSource 0 :EventType UserInput :EventData 1
:LinkEffect ( :SetPosition( 4006 50 25 ) )
}
{:Link 1001
:EventSource 0 :EventType UserInput :EventData 2
:LinkEffect ( :SetPosition ( 4006 50 200 ) )
}
{:Link 1002
:EventSource 0 :EventType UserInput :EventData 3
:LinkEffect ( :Stop ( :IndirectRef 101 ) )
}
{:Link 1003
:EventSource 0 :EventType UserInput :EventData 4
:LinkEffect ( :Run ( :IndirectRef 101 ) )
}
{:Link 1004
:EventSource 0 :EventType UserInput :EventData 15
:LinkEffect ( :TransitionTo( ( "simple/scene1.mheg" 0) ) )
}
{:Link 1005
:EventSource 0 :EventType UserInput :EventData 5
:LinkEffect ( :BringToFront ( 4000 ) )
}
{:Link 1006
:EventSource 0 :EventType UserInput :EventData 6
:LinkEffect ( :BringToFront ( 4001 ) )
}
{:Link 1007
:EventSource 0 :EventType UserInput :EventData 7
:LinkEffect ( :BringToFront ( 4002 ) )
}
{:Link 1008
:EventSource 0 :EventType UserInput :EventData 8
:LinkEffect ( :BringToFront ( 4003 ) )
}
{:Link 1009
:EventSource 0 :EventType UserInput :EventData 9
:LinkEffect ( :BringToFront ( 4004 ) )
}
{:Link 1010
:EventSource 0 :EventType UserInput :EventData 10
:LinkEffect ( :SendToBack ( 4000 ) )
}
{:Link 1011
:EventSource 0 :EventType UserInput :EventData 11
:LinkEffect ( :SendToBack ( 4001 ) )
}
{:Link 1012
:EventSource 0 :EventType UserInput :EventData 12
:LinkEffect ( :SendToBack ( 4002 ) )
}
{:Link 1013
:EventSource 0 :EventType UserInput :EventData 13
:LinkEffect ( :SendToBack ( 4003 ) )
}
{:Link 1014
:EventSource 0 :EventType UserInput :EventData 14
:LinkEffect ( :SendToBack ( 4004 ) )
}
)
:InputEventReg 1
:SceneCS 300 300
:MovingCursor true
}
scene1.mheg
{:Scene ( "simple/scene1.mheg" 0 )
:Items
(
{:Rectangle 4000
:OrigBoxSize 300 300 // 200 200
:OrigPosition 20 80
:OrigLineWidth 5 :OrigLineStyle 1
:OrigRefLineColour "Black" :OrigRefFillColour DarkRed
}
{:Rectangle 4001
:OrigBoxSize 200 200 :OrigPosition 100 180
:OrigLineWidth 5 :OrigLineStyle 1
:OrigRefLineColour Blue :OrigRefFillColour DarkBlue
}
{:Link 1000
:EventSource 0 :EventType UserInput :EventData 6
:LinkEffect ( :PutBehind ( 4003 4000 ) )
}
{:Link 1001
:EventSource 0 :EventType UserInput :EventData 7
:LinkEffect ( :PutBehind ( 4002 4000 ) )
}
{:Link 1002
:EventSource 0 :EventType UserInput :EventData 8
:LinkEffect ( :PutBehind ( 4001 4000 ) )
}
{:Link 1003
:EventSource 0 :EventType UserInput :EventData 9
:LinkEffect ( :PutBefore ( 4003 4000 ) )
}
{:Link 1004
:EventSource 0 :EventType UserInput :EventData 10
:LinkEffect ( :PutBefore ( 4002 4000 ) )
}
{:Link 1005
:EventSource 0 :EventType UserInput :EventData 11
:LinkEffect ( :PutBefore ( 4001 4000 ) )
}
{:Link 1006
:EventSource 0 :EventType UserInput :EventData 1
:LinkEffect ( :SetPosition ( 4000 20 80 ) )
}
{:Link 1007
:EventSource 0 :EventType UserInput :EventData 2
:LinkEffect ( :SetPosition ( 4000 20 120 ) )
}
{:Link 1008
:EventSource 0 :EventType UserInput :EventData 3
:LinkEffect ( :SetBoxSize ( 4000 200 300 ) ) // 200 200
}
{:Link 1009
:EventSource 0 :EventType UserInput :EventData 4
:LinkEffect ( :SetBoxSize ( 4000 300 300 ) )
}
{:Link 1100 :InitiallyActive true
:EventSource 0 :EventType UserInput :EventData 16
:LinkEffect ( :TransitionTo( ( "simple/helloworld.mheg" 0) ) )
}
)
:InputEventReg 1
:SceneCS 400 400
}