This example is taken from the recommended course book:
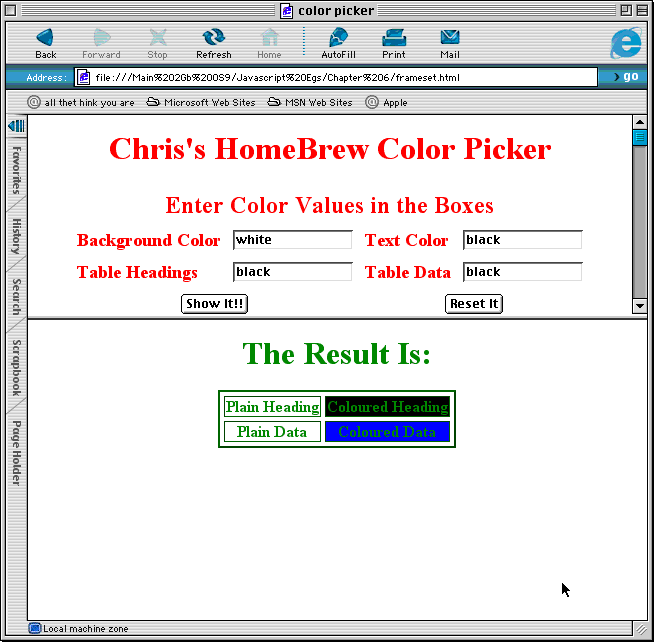
The simple colour picker:

The Frameset
The code for the frameset is very simple:
<html> <head> <title>colour picker</title> </head> <frameset rows="40%,*"> <frame name="topone" src="./cols.html"> <frame name="botone" src="./blank.html"> </frameset> </html>
The names of the frames will become important shortly
Initial Bottom Frame
<html> <head> </head> <body> </body> </html>
The Top Frame
The top frame is simple enough.
<html>
<head>
<script language=javascript src="picker.js">
</script>
</head>
<body bgcolor=white text=red>
<h1 align=center>Chris's HomeBrew Colour Picker</h1>
<form>
<table align="center" border=0 cellpadding=5>
<tr>
<td colspan=4 align=center>
<h2>Enter Colour Values in the Boxes</h2>
</td>
</tr>
<tr>
<td>
<h3>Background Colour</h3>
</td>
<td>
<input type="textfield" size=16 name=bgcol
value=white>
</td>
<td>
<h3>Text Colour</h3>
</td>
<td>
<input type="textfield" size=16 name=fgcol
value=black>
</td>
</tr>
<tr>
<td>
<h3>Table Headings</h3>
</td>
<td>
<input type="textfield" size=16 name=thcol
value=black>
</td>
<td>
<h3>Table Data</h3>
</td>
<td>
<input type="textfield" size=16 name=tdcol
value=black>
</td>
</tr>
<tr>
<td colspan=2 align=center>
<input type="submit" value="Show It!!"
onClick="ShowIt()">
</td>
<td colspan=2 align=center>
<input type="reset" value="Reset It">
</td>
</tr>
</table>
</form>
</body>
</html>
The JavaScript Code: picker.js
The Interesting Bit!!
The operation of code is fairly simple:
topone and botone,
var topbox = document.forms[0].elements;
var bottombox = parent.frames['botone'].document;
Getting Information from the Form
Once the documents have been correctly aliased the values can be extracted from the form.
var bg = topbox.bgcol.value;
Setting up the bottom frame
Having extracted the parameters the coloured sample page can now be created.
bottombox.open();
<BODY> ...</BODY> pair of tags
bottombox.write("<body bgcolor="
+ bg
+ " text="
+ fg
+ ">\n");
bottombox.write("</body>");
bottombox.close();
The full code for picker.js:
function ShowIt( ){
var topbox = document.forms[0].elements;
var bottombox = parent.frames['botone'].document;
// first extract the values from the form
var bg = topbox.bgcol.value;
var fg = topbox.fgcol.value;
var thc = topbox.thcol.value;
var tdc = topbox.tdcol.value;
// now build the new page
bottombox.open();
bottombox.write("<body bgcolor="
+ bg
" text="
+ fg
+ ">\n");
bottombox.write("<h1 align=center>The Result Is:</h1>");
bottombox.write("<table align=center border=2"
+ "cellpadding=4 cellspacing=4>\n<tr>"
+ "<th>Plain Heading</th>"
+ "<th bgcolor="
+ thc
+ ">Coloured Heading</th>"
+ "</tr>"
+ "<th>Plain Data</th>"
+ "<th bgcolor="
+ tdc
+ ">Coloured Data</th>"
+ "</tr>"
+ "</tr>\n</table>");
bottombox.write("</body>");
bottombox.close();
}
EXERCISE: amend the picker.js script to check for valid colour data form entry?